给hexo添加和风天气插件
发表于|更新于|博客
|字数总计:444|阅读时长:1分钟
查看参考教程和步骤
| 参考方向 | 教程原贴 |
|---|---|
| inject引入 | 为网站添加天气小部件(基于Hexo框架+Butterfly主题) |
| 调整天气组件位置 | Hexo在顶部增加天气小部件 |
| 适配pjax | 博客顶栏菜单重写 |
- 注册登录和风天气官网
- 选择想要的天气样式
- 生成代码
- 把代码复制到自建的js文件里
- 引入js
- 修改天气位置到博客标题旁边
和风天气官网
- 进入和风天气官网,注册登录
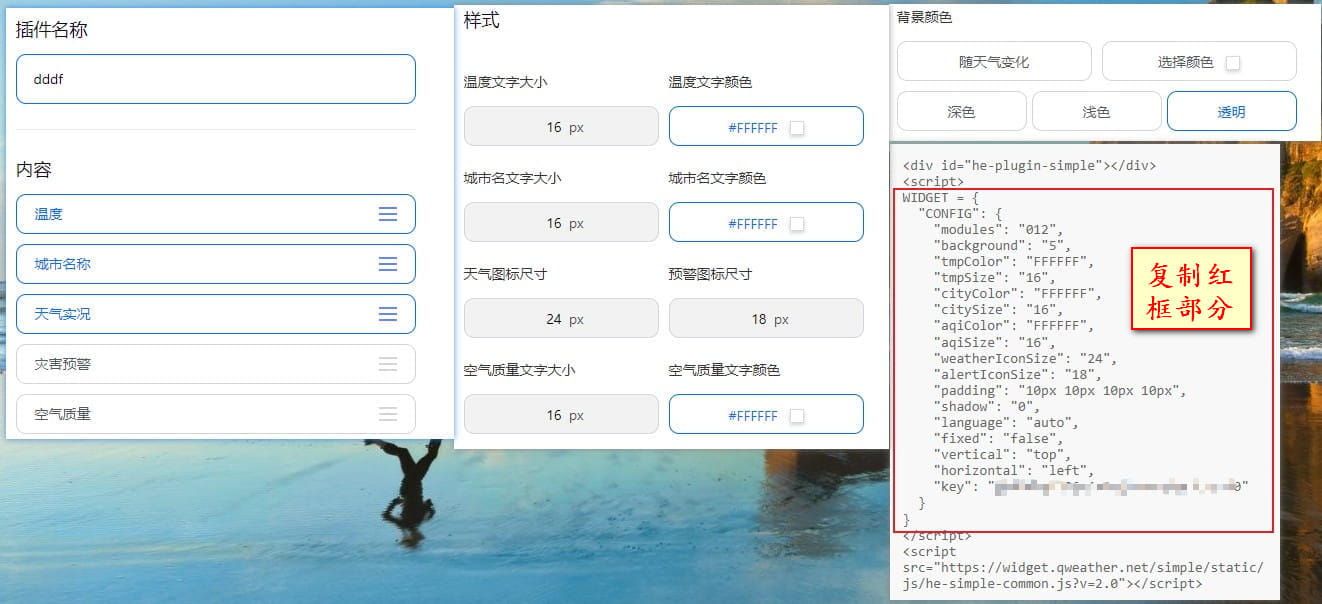
- 插件名称随便写
- 内容建议选温度,城市名称,天气实况
- 样式建议修改温度文字颜色,城市名文字颜色(颜色和你博客的背景色要有区别度,否则看不清),背景颜色选择透明;其它默认,也可自行尝试。
- 点击生成代码

站点根目录
新建js和引入js
- 博客根目录新建weather.js,比如我的是:BlogRoot\themes\butterfly\source\js\weather.js
- 把上面生成的代码复制进weanther.js
- 到主题配置文件引入js
1 | - <script async src="/js/weather.js"></script> |
注意:pjax打开的情况下,必须适配pjiax,否则会出现只在刷新网页和首次进入网站显示天气,进入文章天气插件会消失。上述代码已经适配pjax,直接复制即可。
显示和修改天气插件位置
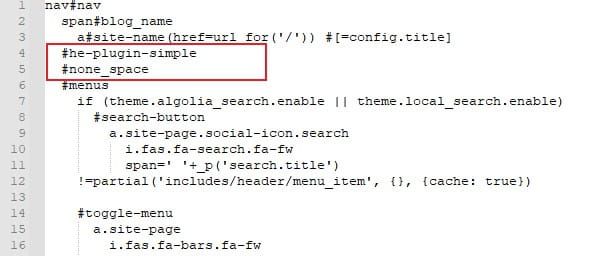
- 找到\BlogRoot\themes\butterfly\layout\includes\header\nav.pug,修改nav.pug,添加下面代码
1 | #he-plugin-simple |

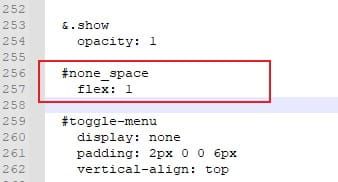
- 找到\themes\butterfly\source\css_layout\head.styl,修改head.styl,将#blog_name替换为#none_space:

保存,hexo三连
相关推荐
评论