在hexo博客中插入一个类似github的活动日历
发表于|更新于|博客
|字数总计:1.4k|阅读时长:5分钟
前言
糖果屋给出了两种安装gitcalendar的方法。一个是插件版,这种方法方便新手安装,另一个是修改源码法,按照教程也能成功安装。但是安装好后,要想显示数据,要么使用大佬的公共api,要么就是自己建立api,公共api已经爆掉,所以只能选择自己建api。糖果屋也提供了自己搭建api的教程,但是个人看着教程搭建了四五次,都没有成功,访问自己的api全部显示以下错误:
This Serverless Function has crashed.
Your connection is working correctly.
Vercel is working correctly.
500: INTERNAL_SERVER_ERRORCode: FUNCTION_INVOCATION_FAILED
因此本教程主要记录下如何自建api的过程,以及建立api过程遇到的问题。
安装插件
安装插件,在博客根目录[Blogroot]下打开终端,运行以下指令:
1 | npm install hexo-filter-gitcalendar --save |
在站点配置文件_config.yml或者主题配置文件如_config.butterfly.yml中添加以下代码
1 | # hexo-filter-gitcalendar |
注意:
User需要改成自己github的用户名
apiurl改成自己后面建的api
参数释义
| 参数 | 备选值/型 | 释义 |
|---|---|---|
| priority | number | 【可选】过滤器优先级,数值越小,执行越早,默认为10,选填 |
| enable | true/false | 【必选】控制开关 |
| enable_page | path/all | 【可选】填写想要应用的页面的相对路径(即路由地址),如根目录就填’/‘,分类页面就填’/categories/‘。若要应用于所有页面,就填’all’,默认为’/‘ |
| layout.type | id/class | 【可选】挂载容器类型,填写id或class,不填则默认为id |
| layout.name | text | 【必选】挂载容器名称 |
| layout.index | 0和正整数 | 【可选】前提是layout.type为class,因为同一页面可能有多个class,此项用来确认究竟排在第几个顺位 |
| user | text | 【必选】git用户名 |
| apiurl | url | 【可选】默认使用提供文档提供的api,但还是建议自建api,参考教程:自建API部署 |
| minheight.pc | 280px | 【可选】桌面端最小高度,默认为280px |
| minheight.mobile | 0px | 【可选】移动端最小高度,默认为0px |
| color | list | 【可选】一个包含11个色值的数组,文档给出了四款预设值 |
| container | pug | 【可选】预留的父元素容器,用以适配多主题,需要用pug语法填写,目前已适配butterfly,volantis,matery,mengd主题,这四个主题,插件会自自动识别_config.yml内填写的theme配置项。其余主题需要自己填写父元素容器。 |
| gitcalendar_css | URL | 【可选】自定义CSS样式链接 |
| gitcalendar_js | URL | 【可选】自定义js链接 |
自建无需翻墙的api
注册Vercel
新建项目
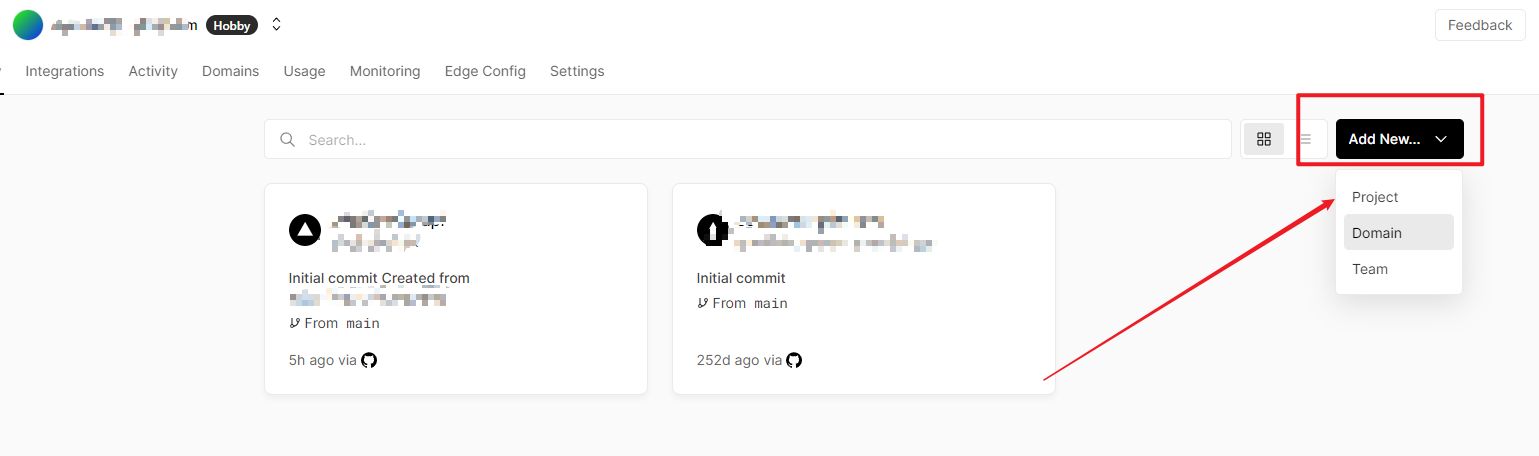
- 注册完后,登录账号,新建项目

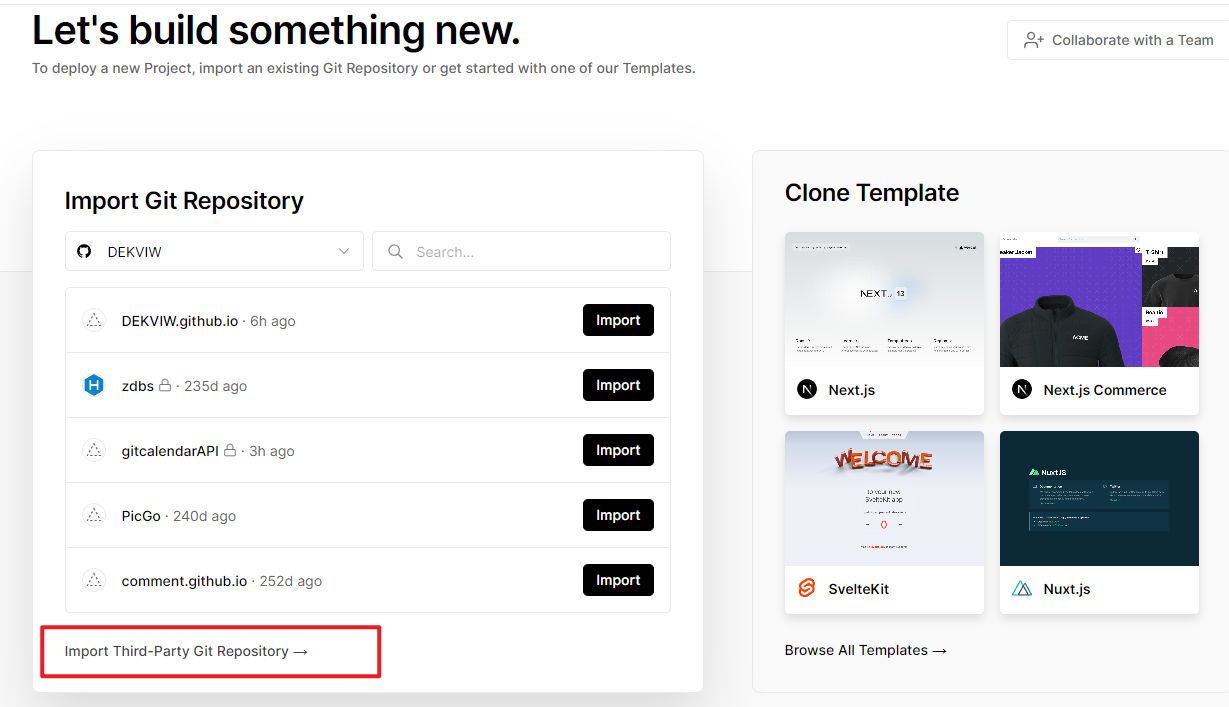
- 点击导入第三方git仓库

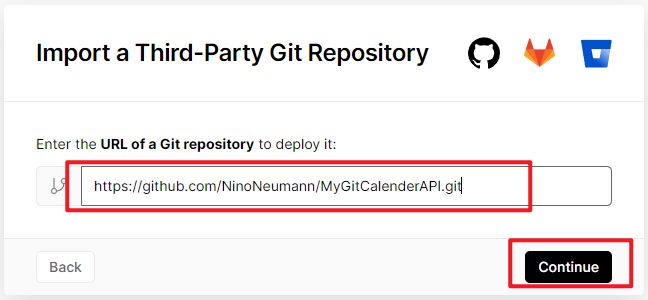
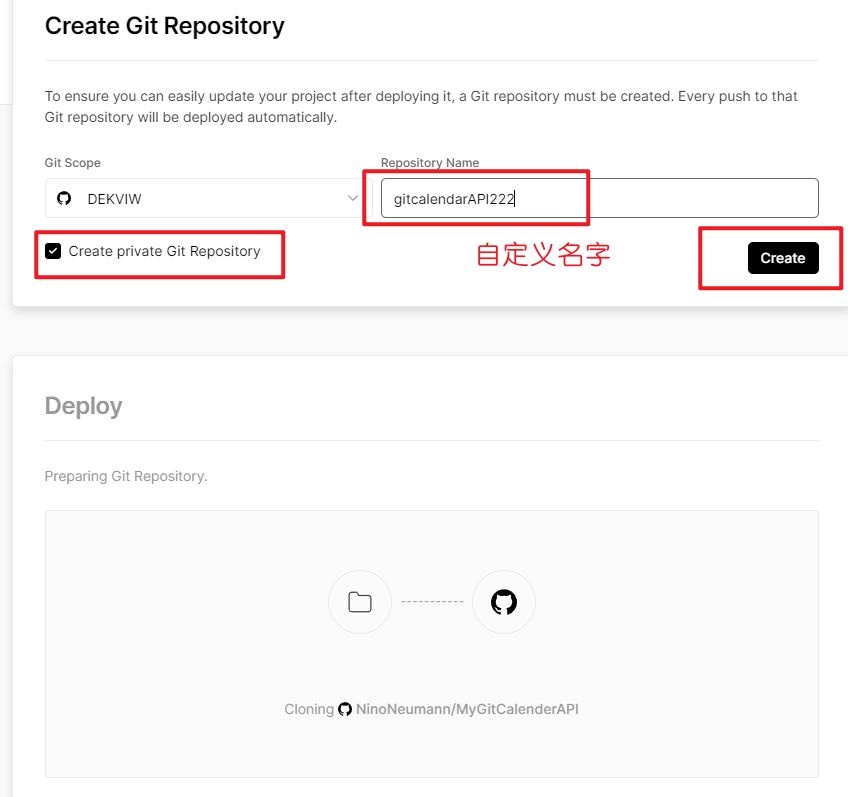
- 粘贴以下链接,点击继续。(这一步是与糖果屋唯一不同的地方,糖果屋给出的是冰老师的仓库,打开api后会显示500错误)
使用下面的就能避免开头说的500错误。
1 | https://github.com/NinoNeumann/MyGitCalenderAPI.git |


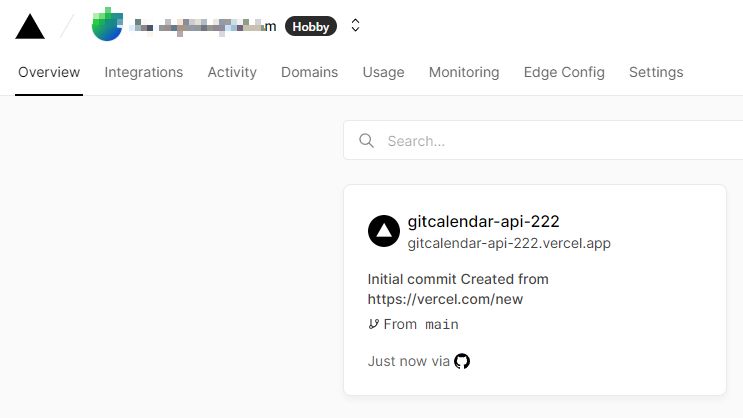
- 等待创建完成,返回主页,找到主页刚刚创建的项目,点击进去

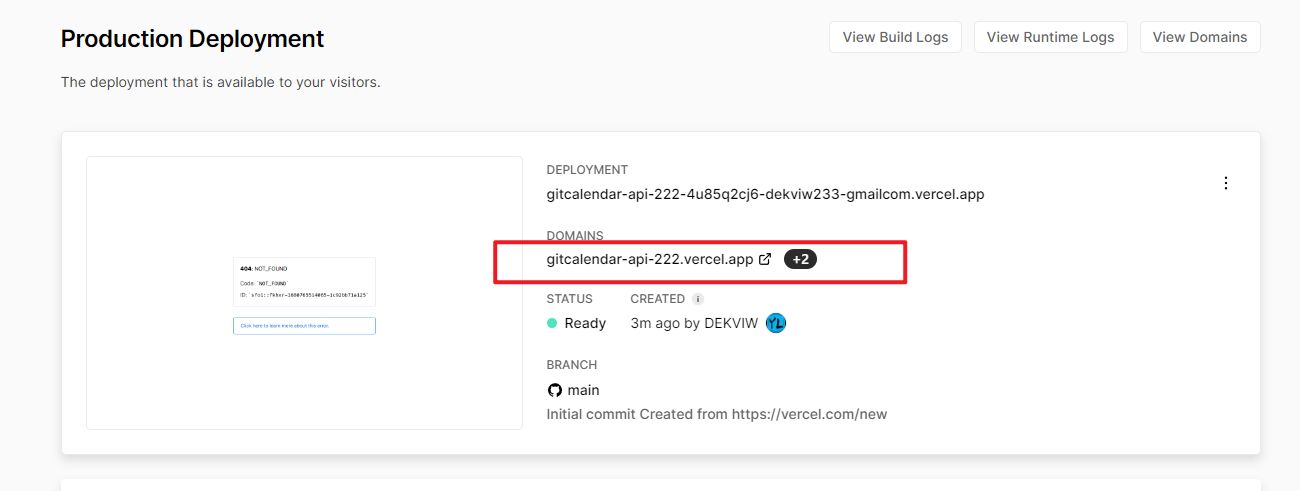
- 点击链接,

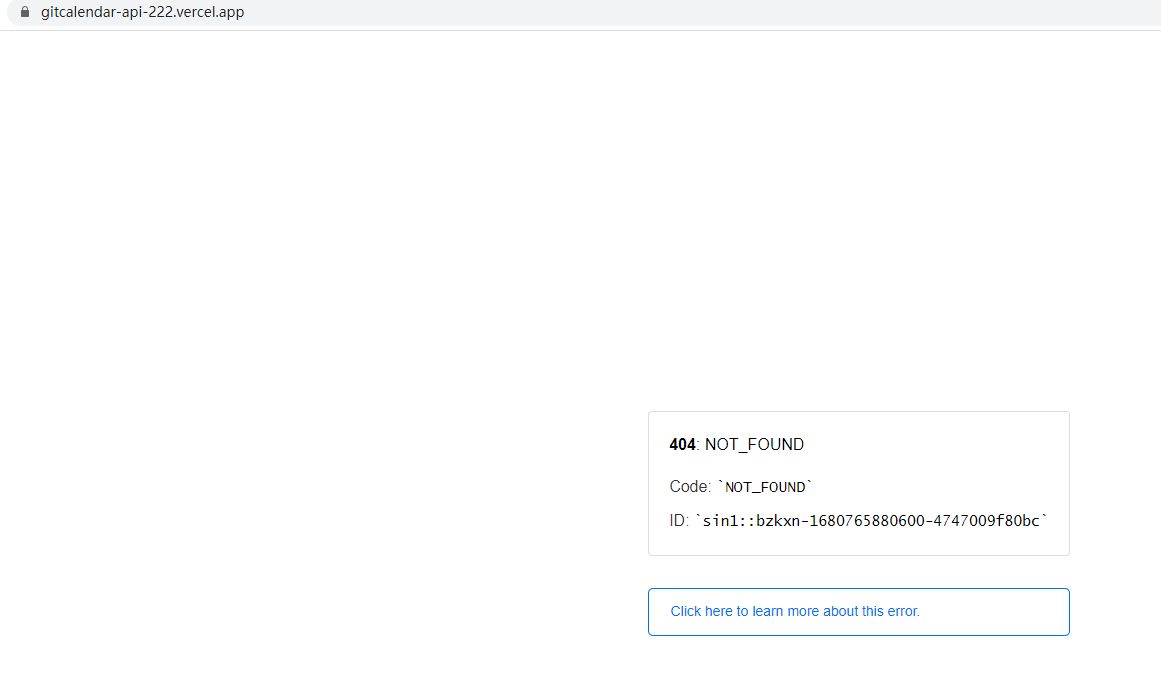
- 如果点击链接后提示
无法访问此网站,说明被墙了,无法访问。翻墙点击链接访问是会出现下图

- 在域名
gitcalendar-api-222.vercel.app后添加/api/?你的github用户名。如gitcalendar-api-222.vercel.app/api/?DEKVIW便能访问github的日历活动数据

到这里其实api已经建好,只需要把https://gitcalendar-api-222.vercel.app/放到yaml文件的apiurl处,再hexo三连部署就能显示。
只不过国内网络访问博客会出现一直加载不出数据,一直转圈的情况。所以需要解决下国内访问数据的问题。
解决api国内访问
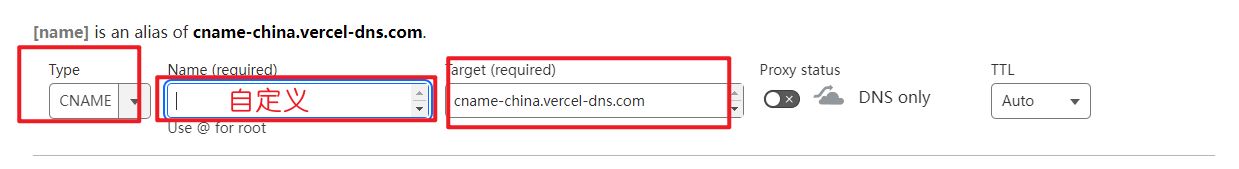
- 需要准备一个域名,把域名解析到
cname-china.vercel-dns.com
例如我把ceshi222.yilan.ukcname到cname-china.vercel-dns.com(自定义处就是输入ceshi222)

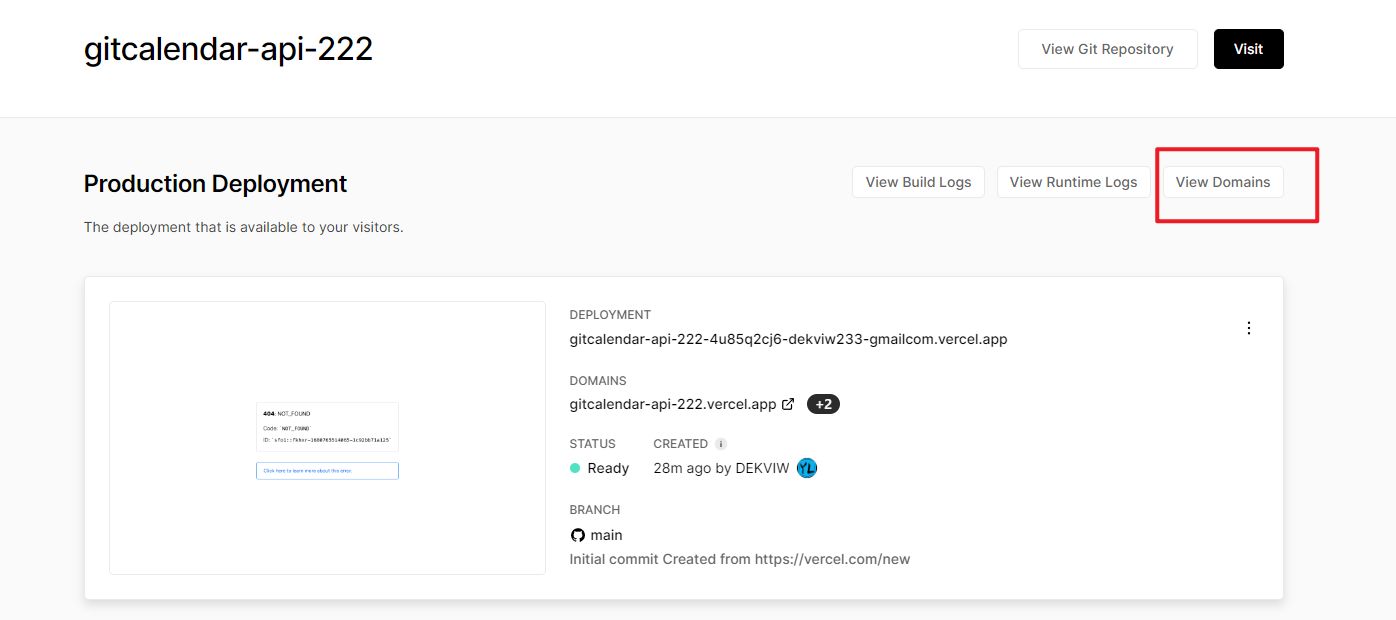
- 解析好后回到Vercel,进入之前创建的项目,点击view domains

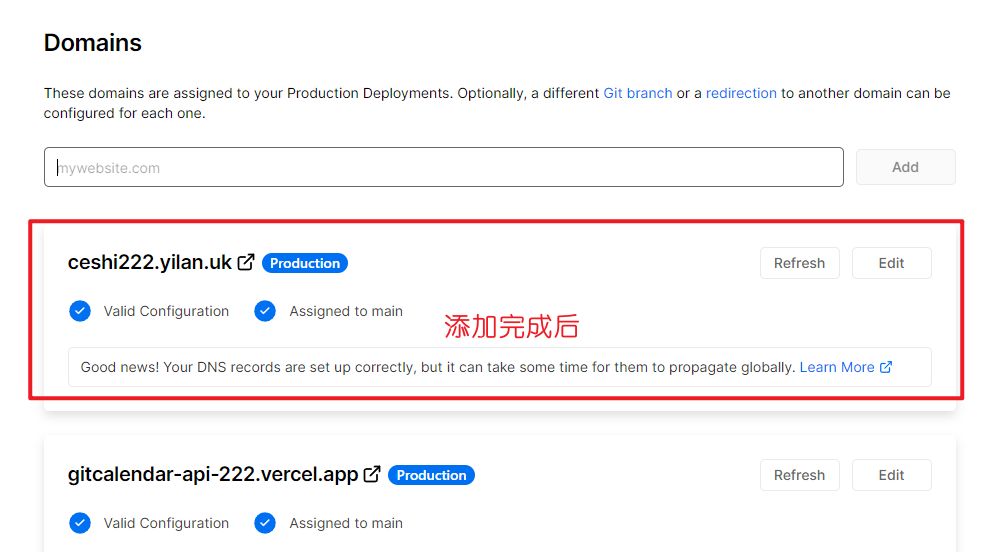
- 把你的域名填入框内,点击添加,等待完成即可

- 这时候无需放墙就能访问
https://ceshi222.yilan.uk/api/?DEKVIW获取github的活动日历数据

在yaml文件的apiurl处填写https://ceshi222.yilan.uk
相关推荐
评论